Googleが提供しているスプレッドシート. とても便利ですよね.
スプレッドシート上でグラフ化を自動でしたいと思う人も多いです(私もそうでした).
シンプルなグラフ化は,様々な記事で既にわかるかと思いますので,今回はGASを使用して,離れたセルを自動でグラフ化する方法について紹介したいと思います.
私も最初,かなり時間がかかってしまったので,誰かのお役に立てればうれしいです.
離れたセルってどの状況?
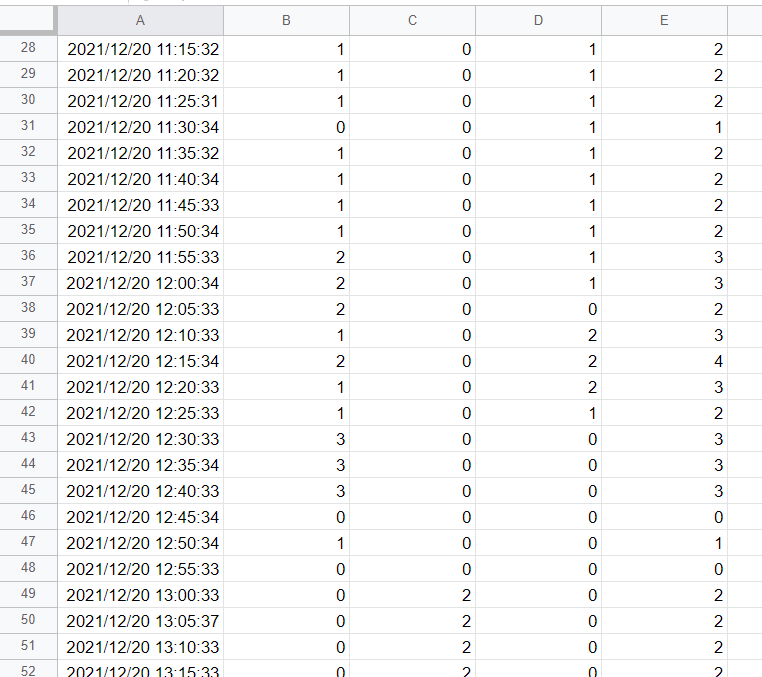
通常,図1のようなスプレッドシートをグラフ化するときはA列とB列についてグラフにすることが多いです.
しかし,私が実装したかったのは横軸をA列,縦軸をE列とすることでした.
このA列とE列が冒頭で述べた離れたセルの状況です(B,C,D列はグラフに使用しない).
これが調べてもなかなかできなかったです……
次章で実際にどのように実装したのか述べます!

GASスクリプト
実際に使用したGASのスクリプトエディタを下記に示します.
最初の2行でグラフ化したいスプレッドシートを選択しています(“log”の部分はスプレッドシートのシート名なので任意に変更してください).
図1に示しましたが,今回は5分に1回新しいデータを更新する仕様となっているので,データが更新されるたびにグラフも更新したいところです.
ですので var chart0=…の2行で前回作成したグラフを一度削除します(削除しないとグラフが何個もできてしまう).
const lastlow=…では,データが入っている最後の行を取得しています.
ここまでできたら,あとはグラフの設定を行っていきます.
var x =… の(2,1,lastrow)は2行目からlastrow(つまり,データが入っている最後の行)までの1列目(A列)をx軸に指定していることになります.
y軸も同様にして, 2行目からlastrow(つまり,データが入っている最後の行)までの5列目(E列)を指定していることになります.
var chart = …でグラフの種類(今回は折れ線)や配置を決めて,
最後に sheet.insertChart(chart); と書いて実行すればグラフ化が完了します.
なお,一度実行すれば新しいデータが更新されるたびにグラフも更新されるようになっています.
function Chart() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('log');
var chart0 = sheet.getCharts()[0];
sheet.removeChart(chart0);
const lastrow = sheet.getLastRow();
var x = sheet.getRange(2,1,lastrow);
var y = sheet.getRange(2,5,lastrow);
var chart = sheet.newChart().addRange(x).addRange(y).setChartType(Charts.ChartType.LINE).setPosition(1,6,0,0).build();
sheet.insertChart(chart);
}結果
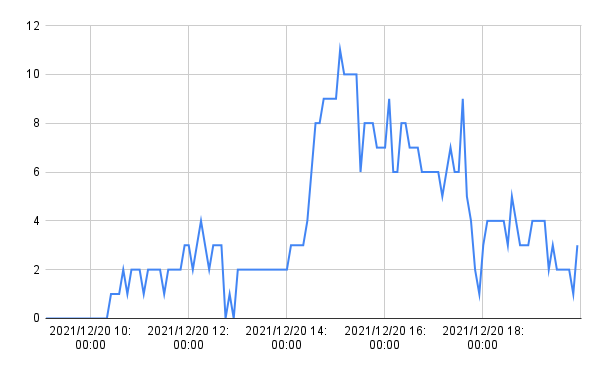
上記のコードを実行した結果を図2に示します.
ちなみにこの数値は,大学の研究室の在室人数です.
コロナ渦で研究室の収容人数に制限が設けられているのでそれを管理するシステムを作ってほしいと依頼されたのがきっかけです.
何はともあれ,離れたセルのデータをグラフ化することに成功しました.
ご覧いただきありがとうございました.





コメント